 I have been blogging off and on for quite a few years. I was first encouraged to blog by a buddy of mine named Steve Mays. He worked for Learfield communication and was responsible for assisting clients to create blogs of their own mostly related to sports teams. Steve got me involved in a product called TypePad and over the years I moved on and off of other blogging platforms that are mirror footnotes in blog history. Finally, Steve recommended that I move to WordPress and that seems to have been one of the best recommendations I’ve had in my blogging history.
I have been blogging off and on for quite a few years. I was first encouraged to blog by a buddy of mine named Steve Mays. He worked for Learfield communication and was responsible for assisting clients to create blogs of their own mostly related to sports teams. Steve got me involved in a product called TypePad and over the years I moved on and off of other blogging platforms that are mirror footnotes in blog history. Finally, Steve recommended that I move to WordPress and that seems to have been one of the best recommendations I’ve had in my blogging history.
I was having coffee with Steve this week and talking about an individual I was working with to begin a new blog. After our talk, Steve wrote up some tips for me on about utilizing the WordPress Media Library. As I read through the tips I knew I wanted to post them on my blog for others to be able to get the benefit of. Steve graciously allowed me to do so.
WordPress Media Library Tips
The WordPress Media Library is powerful but it takes some thought and discipline to get the most out of it. And the time to start is when you launch the blog. Or before. The following are some things I’ve done right — and wrong — with images (and video) on my blog.
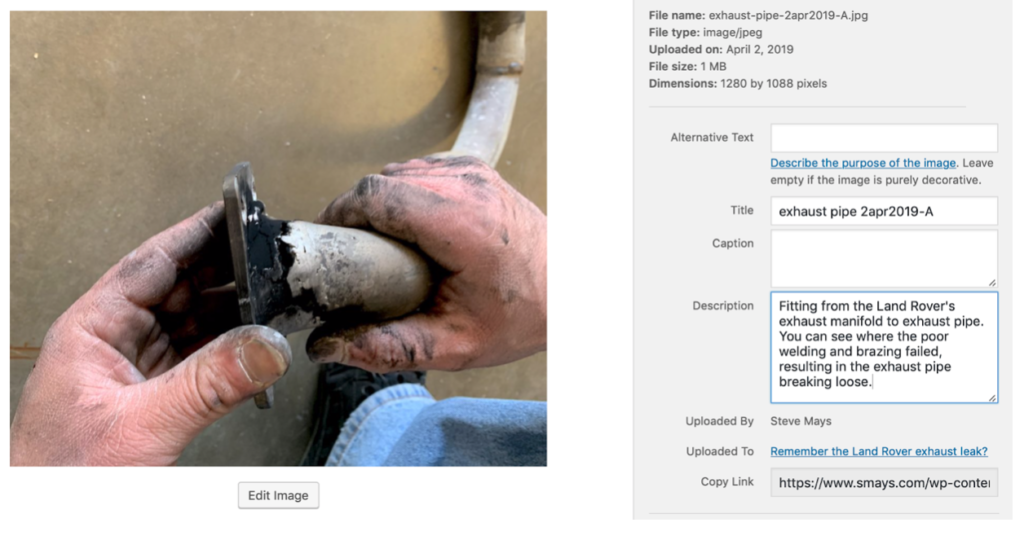
Use a good file naming convention. IMG_0850.jpg is not a good file name. Before uploading, take the time to rename the file and there’s no compelling reason to keep the file name short. In the example below I named the file “exhaust pipe 2apr2019-A” but could have just as easily named it “Land Rover original exhaust pipe brazing April 2, 2019 – A”. The more descriptive the better. And be consistent. Use the same format on all images.
The first field in the WordPress form below is “Alternative Text.” This is what one would see when they hovered their cursor over the image. Especially useful for those with vision problems. The link in the form has more on “alt text.”
Title. By default WordPress uses the file name but you can edit this to title the image as you choose. As far as I know this doesn’t appear anywhere on your blog post.
Caption. I tend not to use captions but this will depend a lot on how you display images in your post. I prefer to describe the image within the body of the post. I just don’t like the way way WP handles captions.
Description. I discovered this useful field relatively recently. I wish I had made better use of it from the first day I moved to WP. Again, as far I have been able to determine, the contents of this field does not appear with the image in the post. I started using this field when I discovered the text is searchable. So if you have 1,000 images in your library and would like to search for all with the phrase “Lake of the Ozarks” in the Description field, make sure you include that phrase. There’s no real tagging feature for images but you can use this field for that. For example, you might include the word *gear* for any photo of equipment; *John and Jane Doe* for each photo of John and Jane; *fall foliage* for… you get the idea.
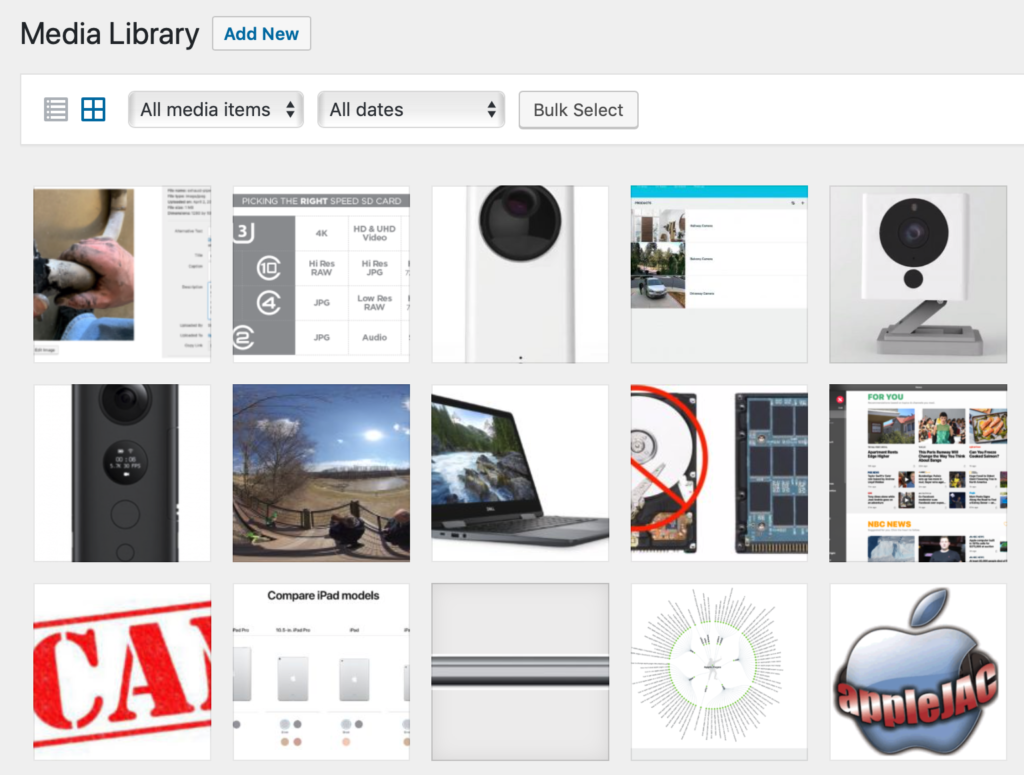
The trick is to spend some time thinking about this at the very beginning because it’s a pain to go back and do this after you have hundreds of photos and videos. And you’ll be surprised how fast your media library grows. And how often you want to reuse an image you you posted months or years earlier.